Définition de l’arborescence site web
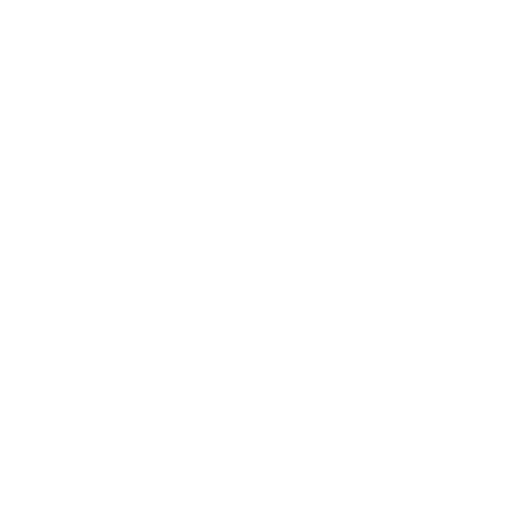
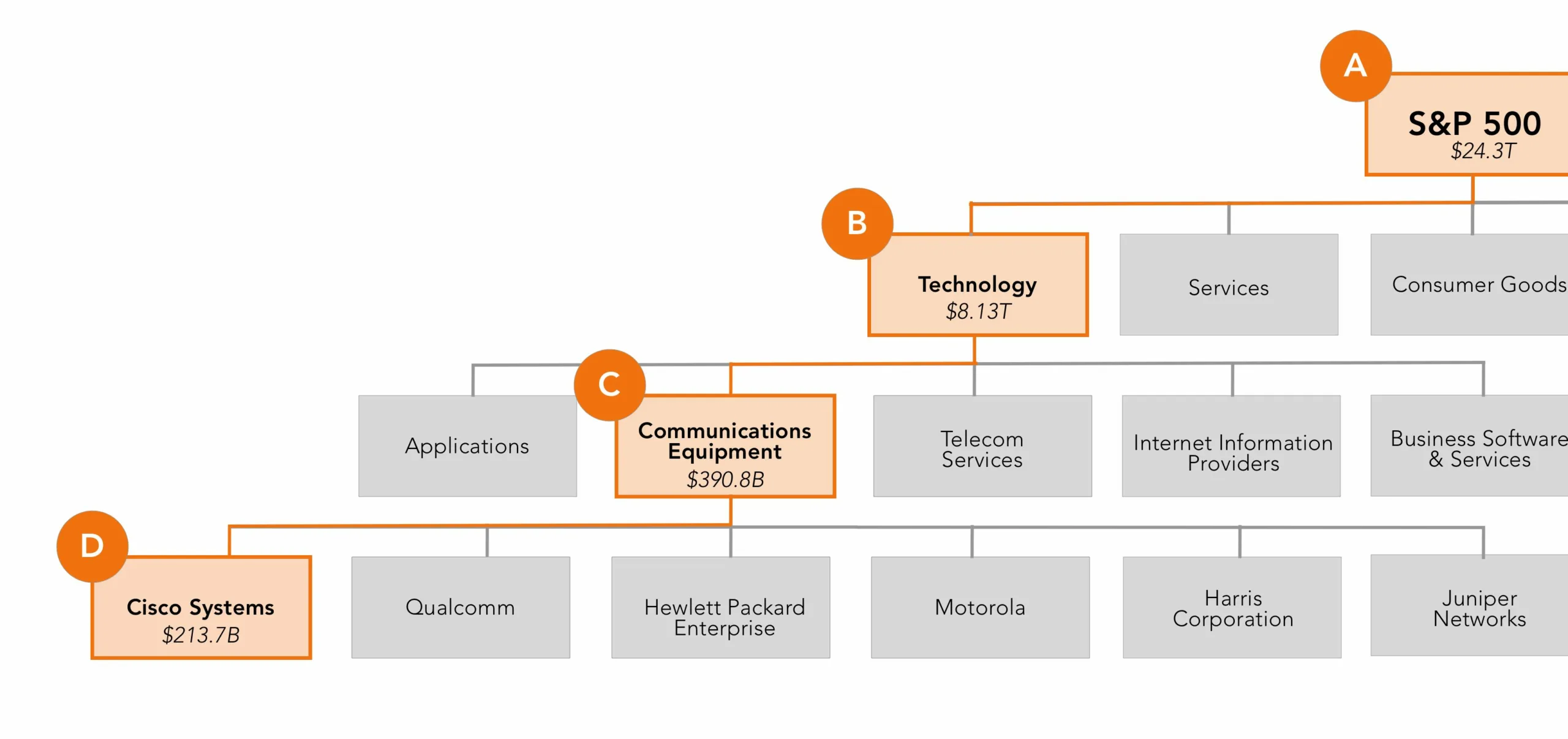
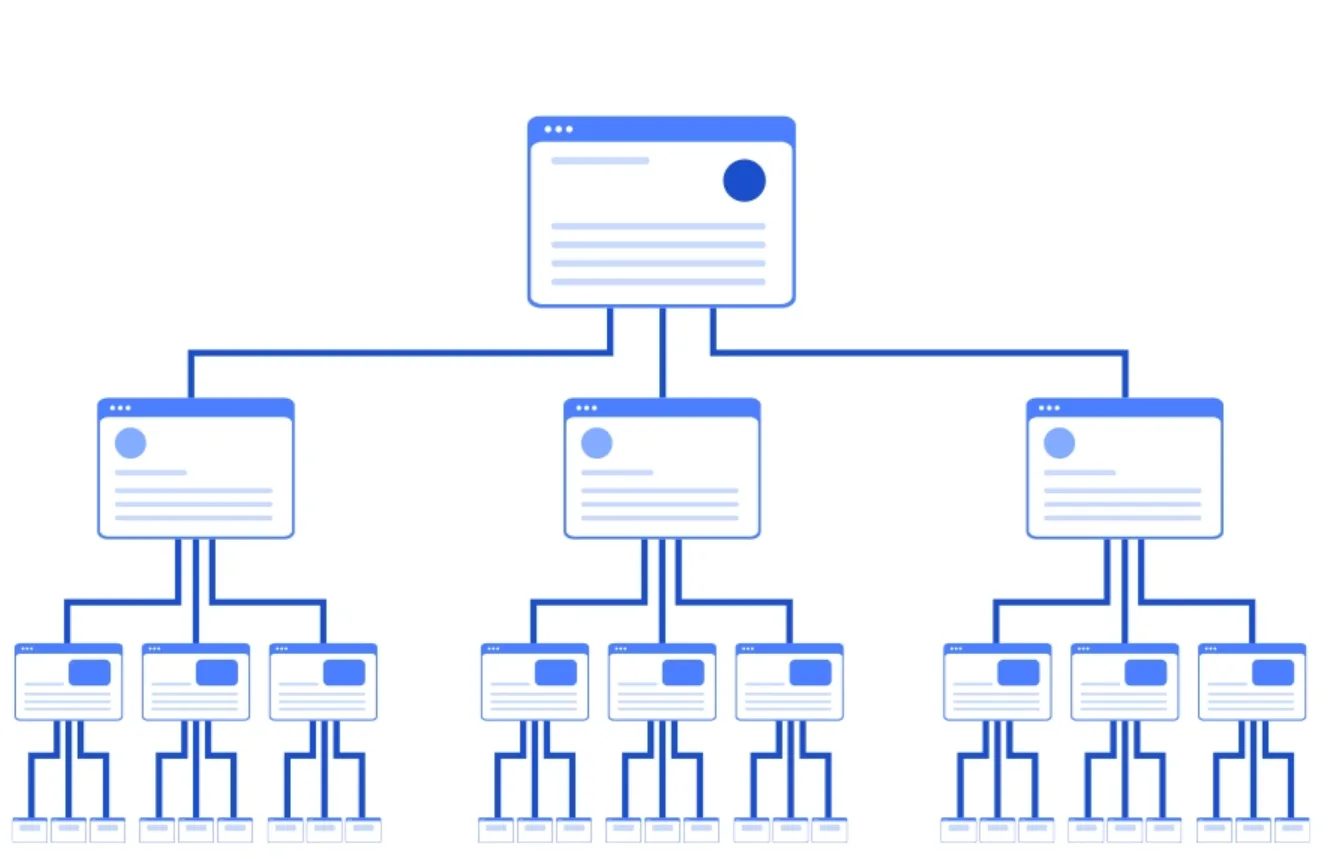
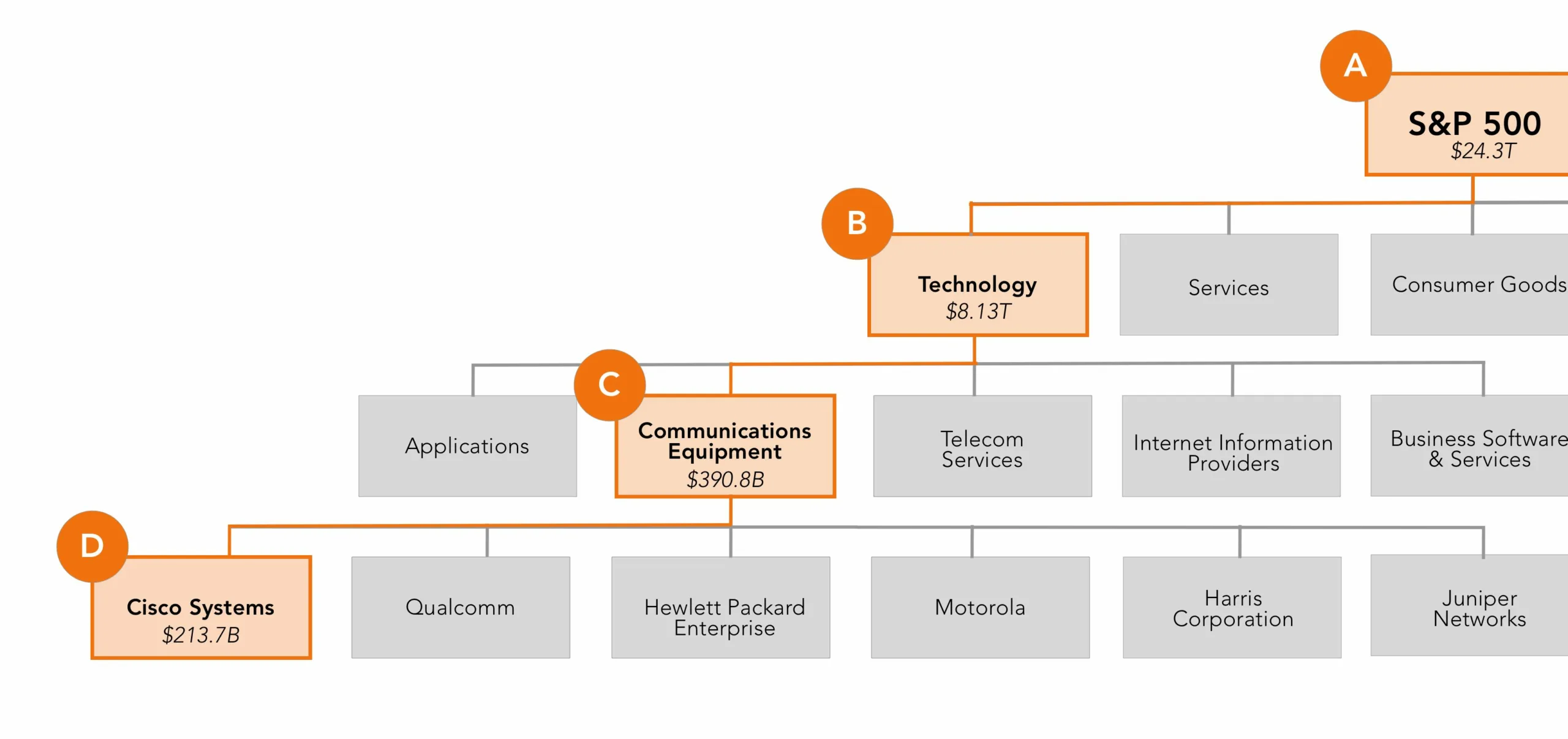
L’arborescence de site, fondement structurel d’une expérience utilisateur optimale, représente la hiérarchie organisationnelle des pages web au sein d’un domaine. Elle forge le chemin que les visiteurs parcourent pour accéder à l’information désirée.
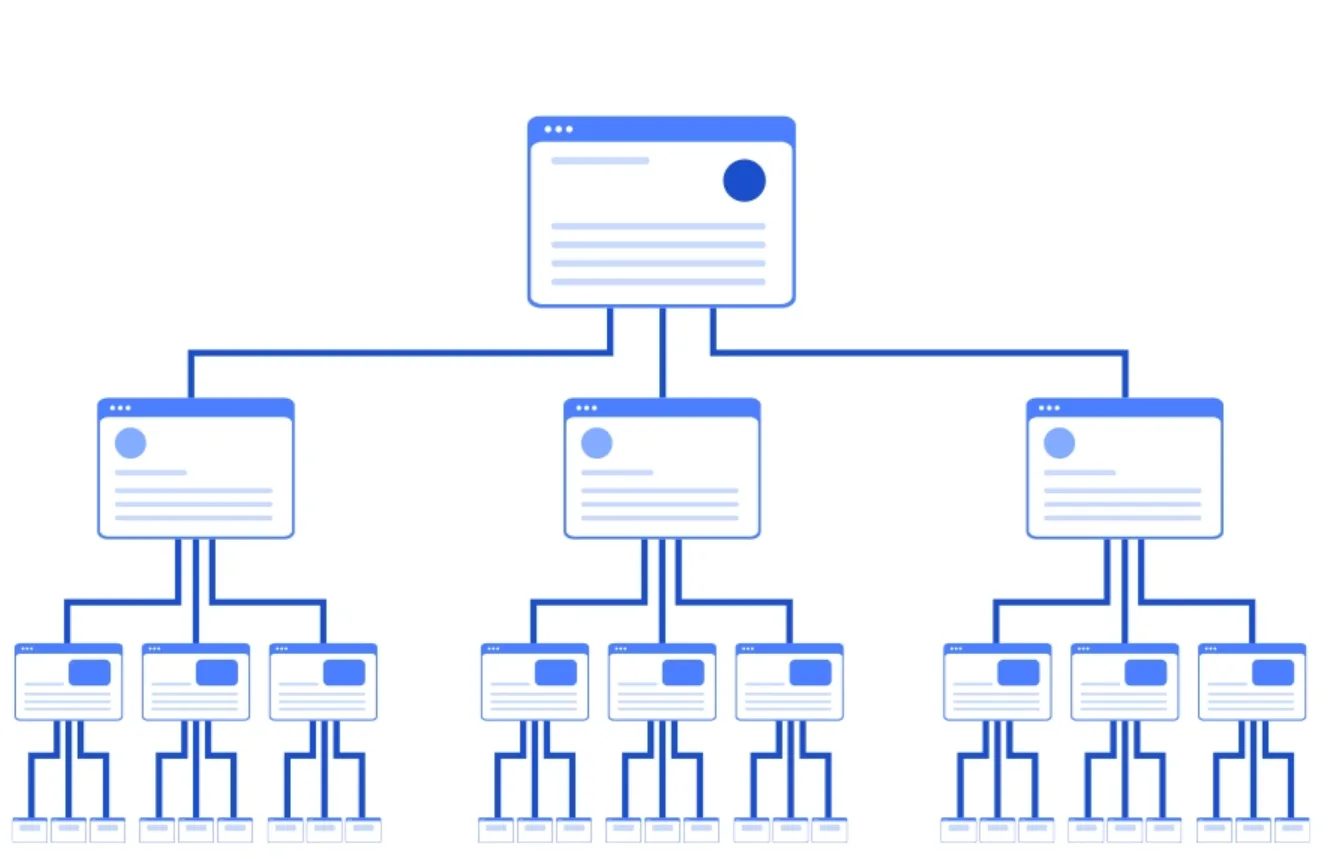
Concrètement, il s’agit de la cartographie, du squelette d’un site web, déterminant la manière dont les pages sont agencées et connectées les unes aux autres. Une arborescence bien conçue facilite la navigation, permettant aux utilisateurs de trouver rapidement ce qu’ils cherchent.

Une arborescence efficace catégorise les contenus de manière logique, regroupant des pages connexes sous des rubriques claires. Chaque niveau de profondeur dans la hiérarchie reflète la spécificité du contenu, de la page d’accueil aux sections spécialisées. En structurant judicieusement l’arborescence, vous optimisez la compréhension du site par les moteurs de recherche, renforçant ainsi la visibilité en ligne.
En somme, une arborescence bien pensée garantit une expérience utilisateur fluide, encourageant la rétention et la conversion.
Le rôle de l’arborescence de site internet
L’arborescence d’un site, véritable vecteur de communication, est cruciale dans la construction d’une expérience utilisateur optimale. En structurant habilement les pages, elle guide les visiteurs à travers une hiérarchie logique, facilitant ainsi la navigation et la recherche d’informations. Cet agencement réfléchi n’est pas simplement esthétique ; il est stratégique. Une arborescence bien élaborée influence positivement les robots d’exploration (crawl) des moteurs de recherche.
La hiérarchie d’un site joue un rôle clé dans le crawl des moteurs de recherche. En fournissant une structure claire et organisée, l’arborescence site web facilite la découverte des contenus par les robots, améliorant ainsi l’indexation des pages. Cette efficacité dans le crawl est essentielle pour garantir une visibilité maximale sur les résultats des moteurs de recherche.
Un avantage supplémentaire de l’arborescence bien pensée réside dans sa capacité à raccourcir la “profondeur de crawl”. En minimisant le nombre d’étapes nécessaires pour accéder à une page donnée, vous réduisez le temps que les robots d’exploration passent à explorer votre site. Cela améliore l’efficacité du crawl et permet une indexation plus rapide des pages, impactant positivement le référencement naturel.

Parlant de référencement naturel, l’arborescence joue un rôle central dans l’optimisation SEO d’un site. En structurant les pages en fonction de leur pertinence et de leur relation, vous fournissez des signaux clairs aux moteurs de recherche quant à la hiérarchie et à l’importance du contenu. Cela renforce la compréhension du sujet du site et de ses différentes sections, contribuant ainsi à un classement plus élevé dans les résultats de recherche.
L’impact positif de l’arborescence sur le référencement naturel se manifeste également dans l’optimisation du PageRank. En canalisant judicieusement le flux de liens internes, vous pouvez renforcer la valeur des pages les plus importantes, contribuant à une distribution stratégique du PageRank sur l’ensemble du site. Une architecture bien planifiée assure une répartition équilibrée de l’autorité, favorisant ainsi la visibilité des pages clés.
Un autre aspect crucial de l’arborescence est sa contribution à la prévention de la cannibalisation SEO. En structurant les contenus de manière à éviter la compétition interne entre les pages pour les mêmes mots-clés, vous réduisez les risques de confusion pour les moteurs de recherche. Une organisation claire et logique permet de définir clairement le sujet de chaque page, évitant ainsi la concurrence inutile et optimisant l’efficacité du référencement.
Créer ou modifier l’arborescence de son site ?
Le travail de l’arborescence d’un site intervient dès la phase initiale de construction. C’est une étape stratégique cruciale pour garantir l’efficacité du site en termes d’expérience utilisateur (UX) et de référencement naturel (SEO). La réflexion sur le schéma d’arborescence site web est également pertinente lors d’une refonte, offrant l’opportunité d’améliorer la structure existante.
Quels logiciels d’arborescence utiliser ?
- “Slickplan” offre une interface intuitive et des fonctionnalités de collaboration. L’outil se distingue par sa simplicité d’utilisation et ses options de partage en équipe.
- “MindMeister” propose une approche visuelle avec des fonctionnalités de mind mapping. Le logiciel excelle dans la visualisation des relations hiérarchiques.
- “GlooMaps” est simple et axé sur la création rapide de maquettes d’arborescence. Il se démarque par sa facilité de création d’arborescences de manière rapide.
- “Lucidchart” offre des diagrammes interactifs pour concevoir des structures d’arborescence complexes.
- “Screaming Frog” est un outil d’exploration de site, pour analyser la structure existante. Avec ses fonctionnalités approfondies, il identifie les erreurs et les opportunités d’amélioration.
- “Semrush” se positionne comme une référence pour la recherche de mots-clés et l’analyse concurrentielle.
Comment créer une arborescence site web optimale ?
Définir les objectifs du site pour hiérarchiser le contenu
La première étape cruciale pour créer une arborescence optimale consiste à comprendre minutieusement les objectifs du site afin de hiérarchiser le contenu. Identifiez les objectifs du site : Booster les ventes en ligne ? Accroître la notoriété de marque ? Proposer des services ? Ce processus clarifie la structure globale du site et garantit une organisation logique en fonction des priorités. En comprenant les attentes des utilisateurs et les objectifs de conversion, vous pouvez orienter la hiérarchie pour maximiser l’efficacité et la pertinence. Une analyse approfondie des besoins du public cible permet de déterminer les catégories et sous-catégories essentielles, établissant ainsi une base solide pour une arborescence optimale.
Arborescence site web : Quelle stratégie adopter ?
Le choix d’une stratégie appropriée revêt une importance capitale dans la création d’une arborescence optimale. Trois approches prédominantes, le topic cluster, le cocon sémantique et le pillar page offrent des structures robustes pour guider la hiérarchisation du contenu.
Dans le cadre du topic cluster, l’idée est de centrer le contenu autour d’un sujet principal, souvent appelé pillar content, et de le lier à des sous-thèmes, ou cluster content. Cette méthode renforce la pertinence sémantique, stimulant ainsi la visibilité sur les moteurs de recherche.
Le pillar page représente une page centrale qui traite en profondeur d’un sujet principal, agissant comme une référence complète pour le contenu associé dans le cluster. Il sert de point focal pour renforcer l’autorité et la pertinence du thème global, contribuant ainsi à l’optimisation du référencement.
Le cocon sémantique divise le contenu en segments distincts, chacun se concentrant sur un aspect particulier du thème global. Cette segmentation renforce la pertinence des pages individuelles et simplifie la compréhension pour les moteurs de recherche, optimisant ainsi le référencement.
Le maillage interne joue un rôle essentiel dans le renforcement de la structure arborescente. Cette technique implique la création de liens entre les pages du site, améliorant la navigation pour les utilisateurs et facilitant le crawl des moteurs de recherche. En favorisant la cohésion thématique et en renforçant l’autorité des pages, le maillage interne contribue à une expérience utilisateur améliorée et à un référencement plus efficace.
Il est important de noter que ces stratégies ne sont pas mutuellement exclusives. Au contraire, elles peuvent se combiner de manière synergique pour renforcer la structure du site.
Site déjà en ligne ? Repartir de l’existant
La restructuration de l’arborescence d’un site exige une démarche méthodique qui commence par une évaluation de l’existant. Repartir de la structure actuelle est essentiel pour capitaliser sur les éléments déjà performants et minimiser les perturbations potentielles. Au cours de cette transition, il est impératif de se prémunir contre deux écueils majeurs : les erreurs 404 et les redirections inappropriées.
Les erreurs 404, souvent engendrées par la suppression ou le déplacement de pages sans mise en place de redirections adéquates, constituent un risque significatif. Non seulement ces erreurs peuvent dégrader l’expérience utilisateur, mais elles ont également un impact négatif sur le référencement. Les moteurs de recherche interprètent les erreurs 404 comme un signal de contenu manquant, pouvant entraîner une baisse de classement. Il est impératif de cartographier soigneusement les anciennes URLs vers les nouvelles et de mettre en place des redirections 301 permanentes.
Les redirections, en particulier les redirections 301, sont cruciales. Si une page est déplacée ou supprimée, la mise en place d’une redirection 301 informe les moteurs de recherche que le contenu a été déplacé de façon permanente. Cela permet de transférer la valeur SEO de l’ancienne page vers la nouvelle, préservant ainsi la crédibilité acquise. Il est essentiel de mettre en place des redirections de manière précise et de surveiller les éventuels conflits, car des erreurs dans cette étape peuvent conduire à des pertes de trafic organique et de classement.
Création de site ? Visualiser les pages
Une méthodologie de schématisation débute par la visualisation de l’ensemble des pages du site. Un papier et un stylo reste la méthode la plus efficace pour schématique un site. Il faut alors identifier les pages essentielles telles que « Nos produits » pour une arborescence site web e-commerce, « Blog » pour un site d’actualités, « A propos » pour un site BtoB … Ces pages fondamentales servent de points d’ancrage autour desquels vous construirez la structure hiérarchique. En les plaçant judicieusement dans l’arborescence, assurez-vous qu’elles sont facilement accessibles pour les utilisateurs et bien intégrées dans la navigation globale du site. Utilisez des outils de schématisation pour représenter visuellement cette structure, en reliant les pages et en indiquant clairement la hiérarchie. Veillez à ce que chaque élément de la navigation ait un emplacement logique et soit facilement compréhensible pour les visiteurs.
Les catégories
Il est crucial d’éviter l’excès lors de la catégorisation de contenus. Si une catégorie devient trop étendue, il faudra la subdiviser en sous-catégories pour clarifier et détailler les informations.
La simplicité est à privilégier lors de la structuration du site. Les internautes et les moteurs de recherche apprécient une navigation claire et intuitive. Des catégories uniques avec des titres évocateurs sont préférables, tandis que les sous-catégories doivent apporter une valeur précise à leur catégorie mère.
Il faut maintenir un équilibre homogène entre le nombre de sous-catégories au sein des différentes catégories. Un déséquilibre, où une catégorie a un nombre significativement plus élevé de sous-catégories que d’autres, peut être préjudiciable. Une vision projective et à long terme de l’arborescence d’un site web permet de construire une structure de site optimale.
Schéma arborescence site web : Penser à l’Expérience Utilisateur
Penser multicanal / multientrées
En élaborant le schéma arborescence site web, il est essentiel de considérer sa dimension multicanal ainsi que les divers points d’entrée. Il faut anticiper les différentes manières dont les utilisateurs peuvent accéder au site, que ce soit par le biais des moteurs de recherche, des réseaux sociaux ou d’autres canaux. La structure de l’arborescence doit être pensée de manière à orienter ces différentes entrées vers des parcours cohérents. Il est impératif de garantir que chaque page clé soit aisément accessible, indépendamment du point d’entrée choisi. Cette approche vise à optimiser l’expérience utilisateur tout en renforçant la visibilité sur plusieurs canaux, contribuant ainsi à une stratégie web complète.
La profondeur de site ou la règle des 3 clics
La profondeur du site, régie par la règle des 3 clics, demeure un principe fondamental dans la création d’une arborescence optimale. L’idée est de permettre aux utilisateurs d’atteindre n’importe quelle page du site en trois clics maximum à partir de la page d’accueil. Cela favorise une navigation intuitive et évite des niveaux de profondeur excessifs. Maintenir une structure où l’information est facilement accessible améliore l’expérience utilisateur et préserve l’efficacité du référencement.
L’importance du menu : Gare au Méga Menu
Le menu d’un site joue un rôle crucial dans la construction d’une arborescence optimale. Il sert de point d’accès principal pour les utilisateurs, guidant leur navigation à travers les différentes sections du site. La clarté et la simplicité du menu sont essentielles. Les titres doivent être concis et évocateurs, reflétant les catégories principales de manière compréhensible. Un menu bien structuré améliore l’expérience utilisateur en facilitant la recherche d’information. De plus, il influence directement le crawl des moteurs de recherche en indiquant l’importance hiérarchique des pages. Il convient de maintenir un équilibre entre la richesse des informations et la concision afin d’éviter un Mega Menu.
Le Fil d’Ariane
Le Fil d’Ariane représente un élément essentiel pour une arborescence optimale. Placé en haut d’une page, il indique le chemin parcouru pour accéder à la page actuelle. Cela offre une orientation claire aux utilisateurs, les aidant à comprendre leur position dans la structure du site. La formulation des liens dans le Fil d’Ariane doit être concise et descriptive, reflétant la hiérarchie du site. Cet outil ne se contente pas d’améliorer l’expérience utilisateur, il a également un impact sur le référencement. En fournissant des indications claires sur le contexte de chaque page, le Fil d’Ariane facilite la compréhension des moteurs de recherche. Il est essentiel de l’optimiser. Sans logique, il peut desservir votre référencement SEO.
Vous trouverez une première approche pour vous aider à construire votre arborescence pour développer votre visibilité SEO. Si vous souhaitez en savoir plus et vous faire accompagner pour nos experts SEO, n’hésitez pas à nous contacter.