Comment créer une bannière de cookies user friendly ?
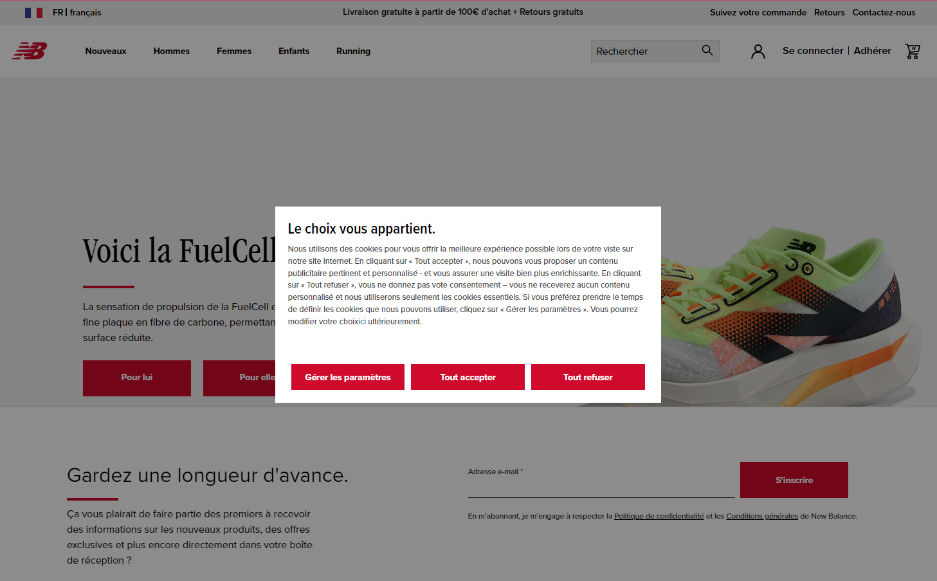
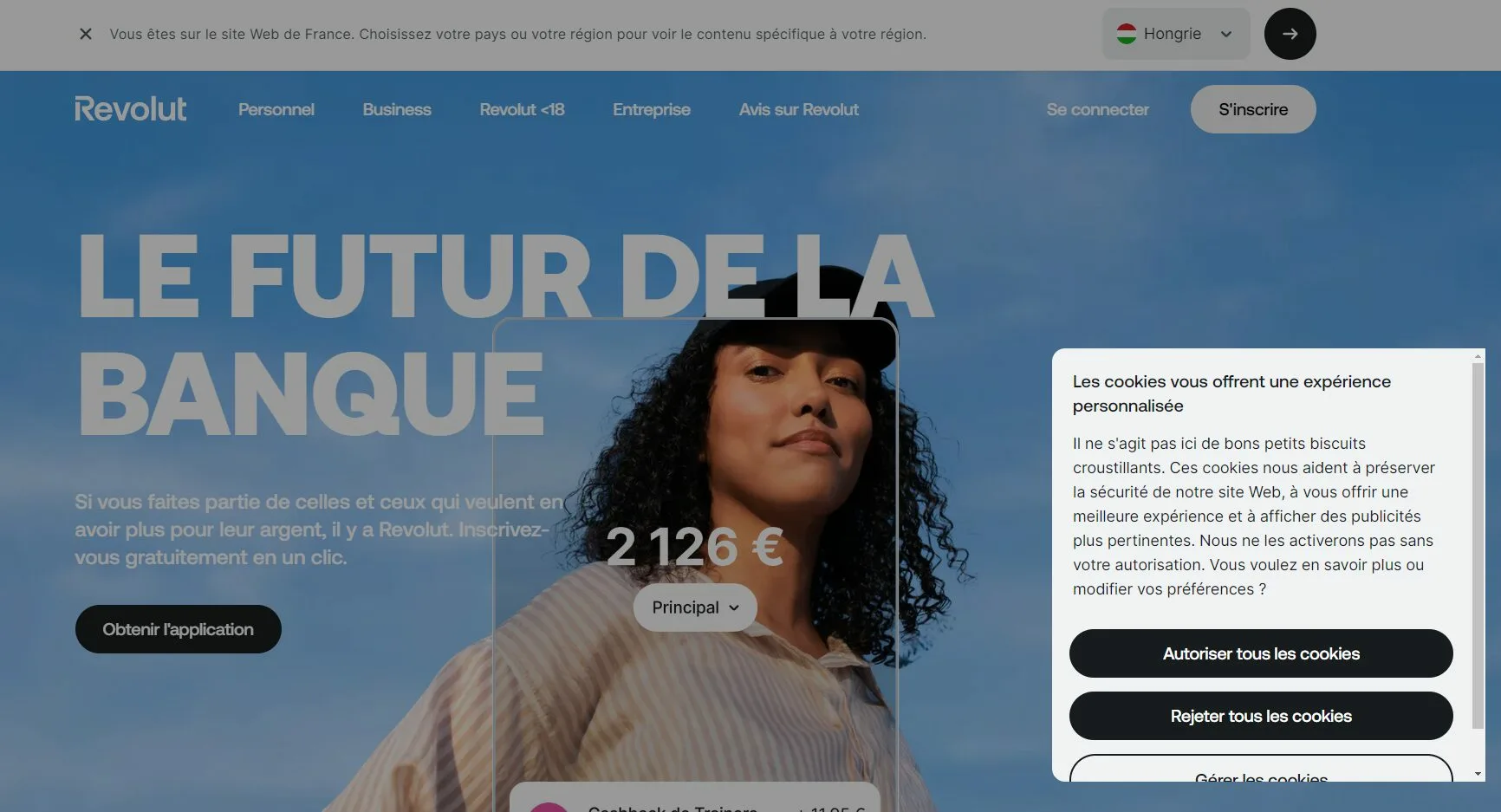
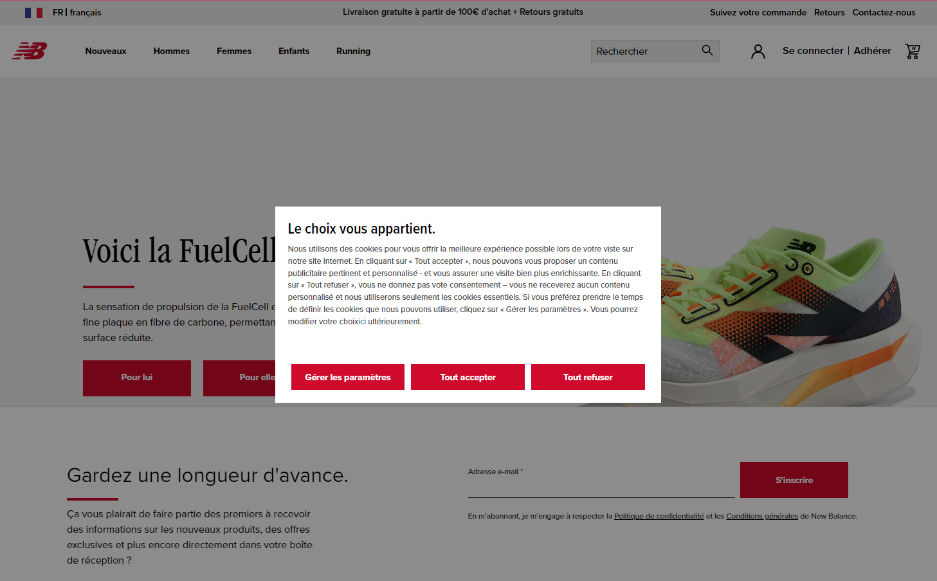
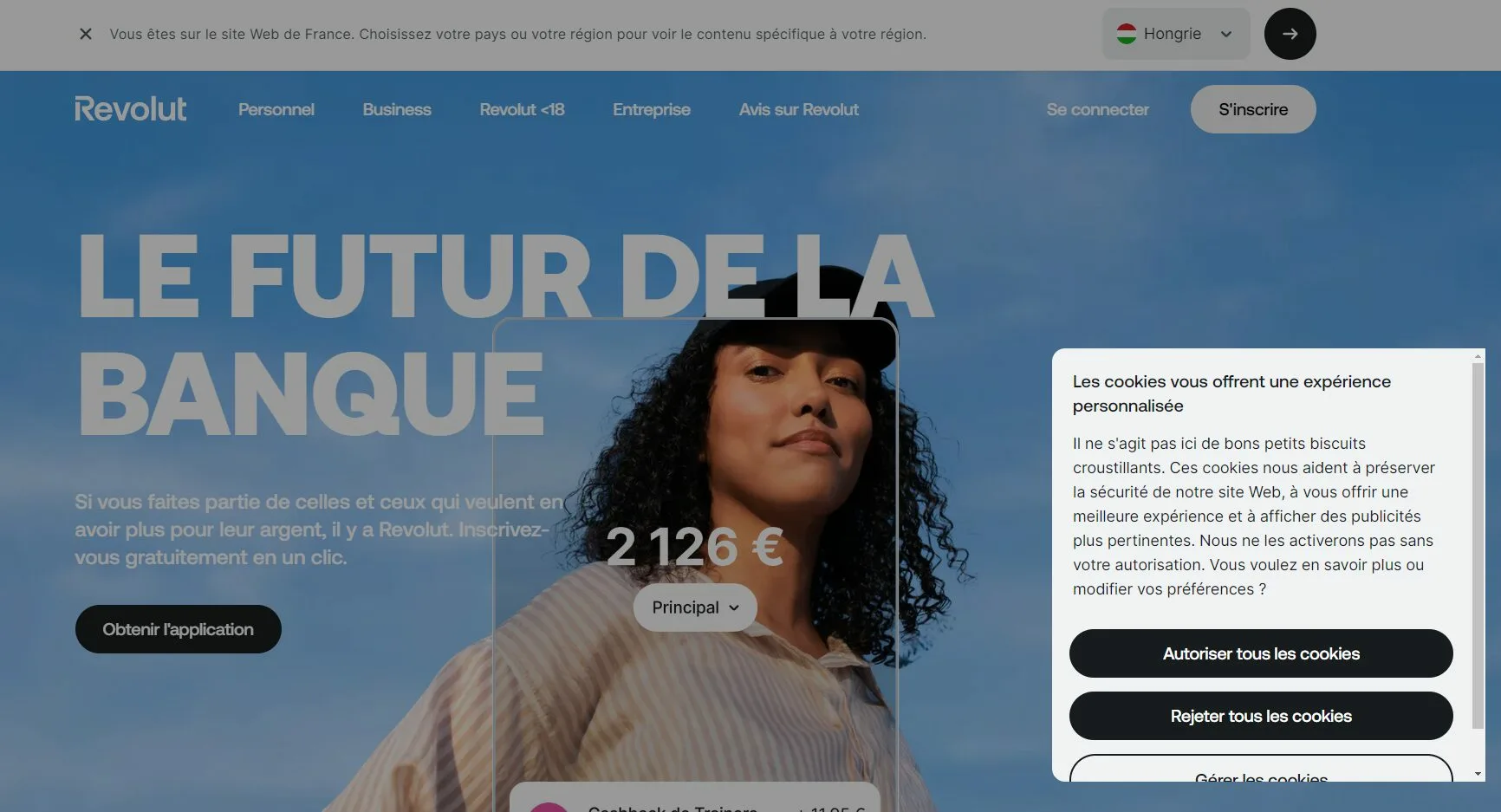
La bannière doit être visible dès l’arrivée sur le site web afin d’obtenir un maximum de consentement. Idéalement, elle devrait occuper au moins un tiers de l’écran et être mise en avant à l’aide d’un ombré ou d’une couleur marquée, qui attire l’attention de l’utilisateur.

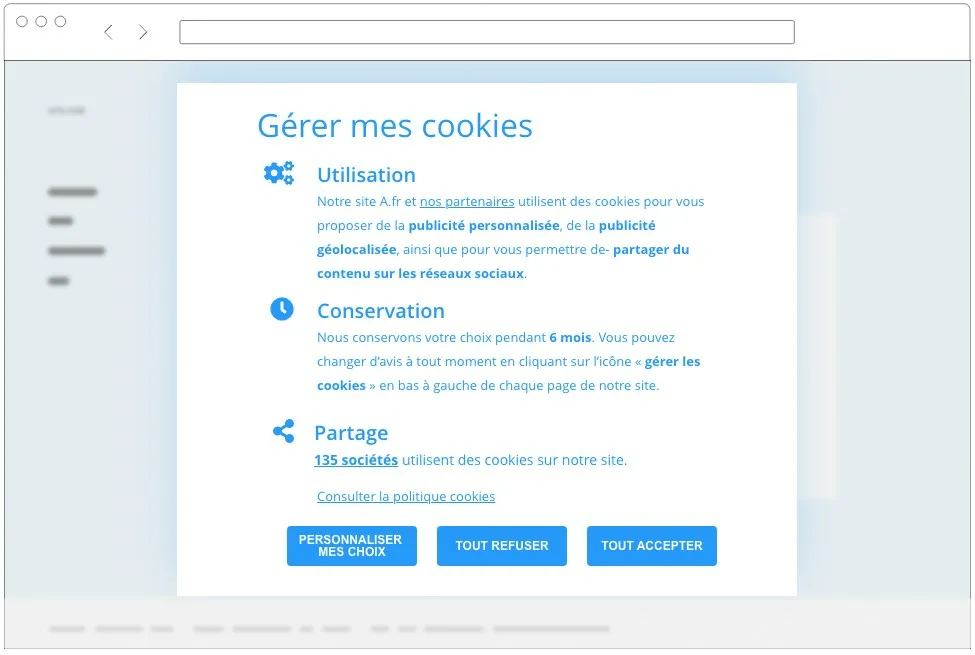
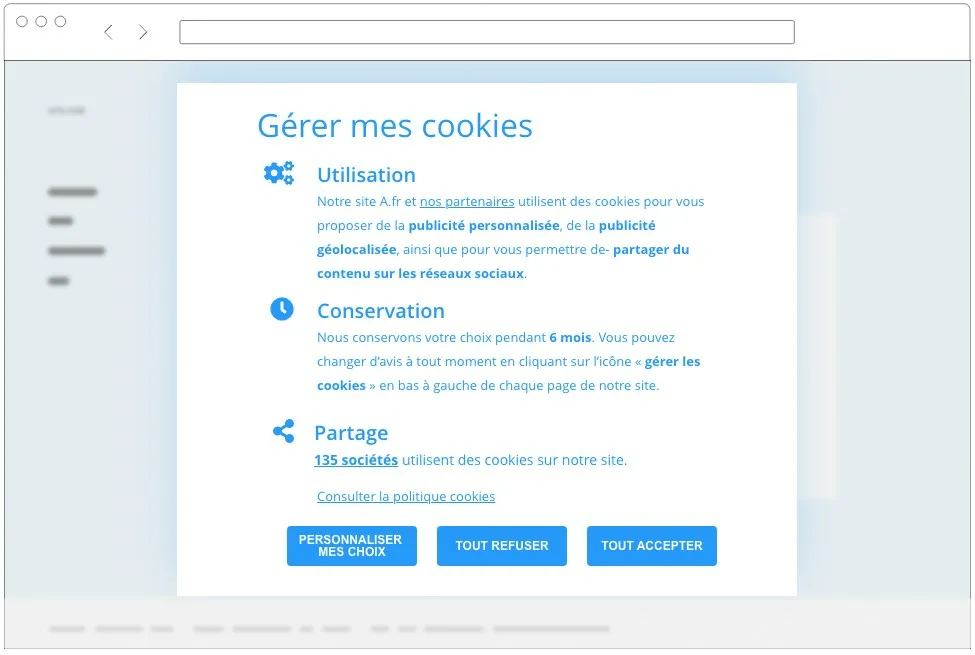
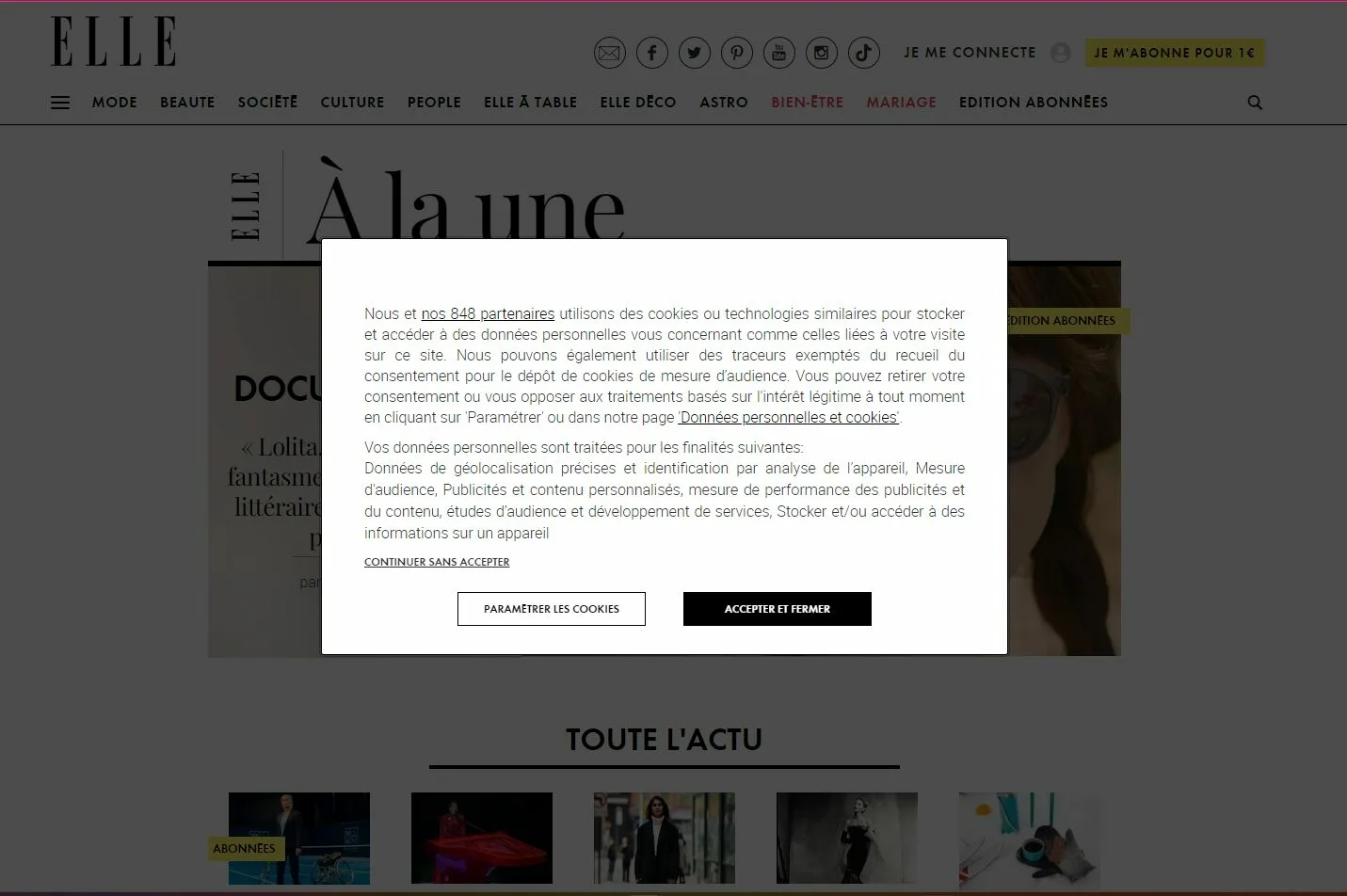
Simplifier le premier écran de la bannière permet de faciliter la compréhension de l’utilisateur et augmenter le taux d’opt-in. Il est tentant de présenter immédiatement les paramètres des cookies pour être transparent, mais cette approche peut s’avérer contre-productive. En effet, cela complique la lisibilité de la bannière et augmente la charge cognitive de l’utilisateur. Il est légal de présenter la configuration des cookies avec un second écran (Dans l’exemple de la CNIL, après avoir cliqué sur « personnaliser mes choix »).

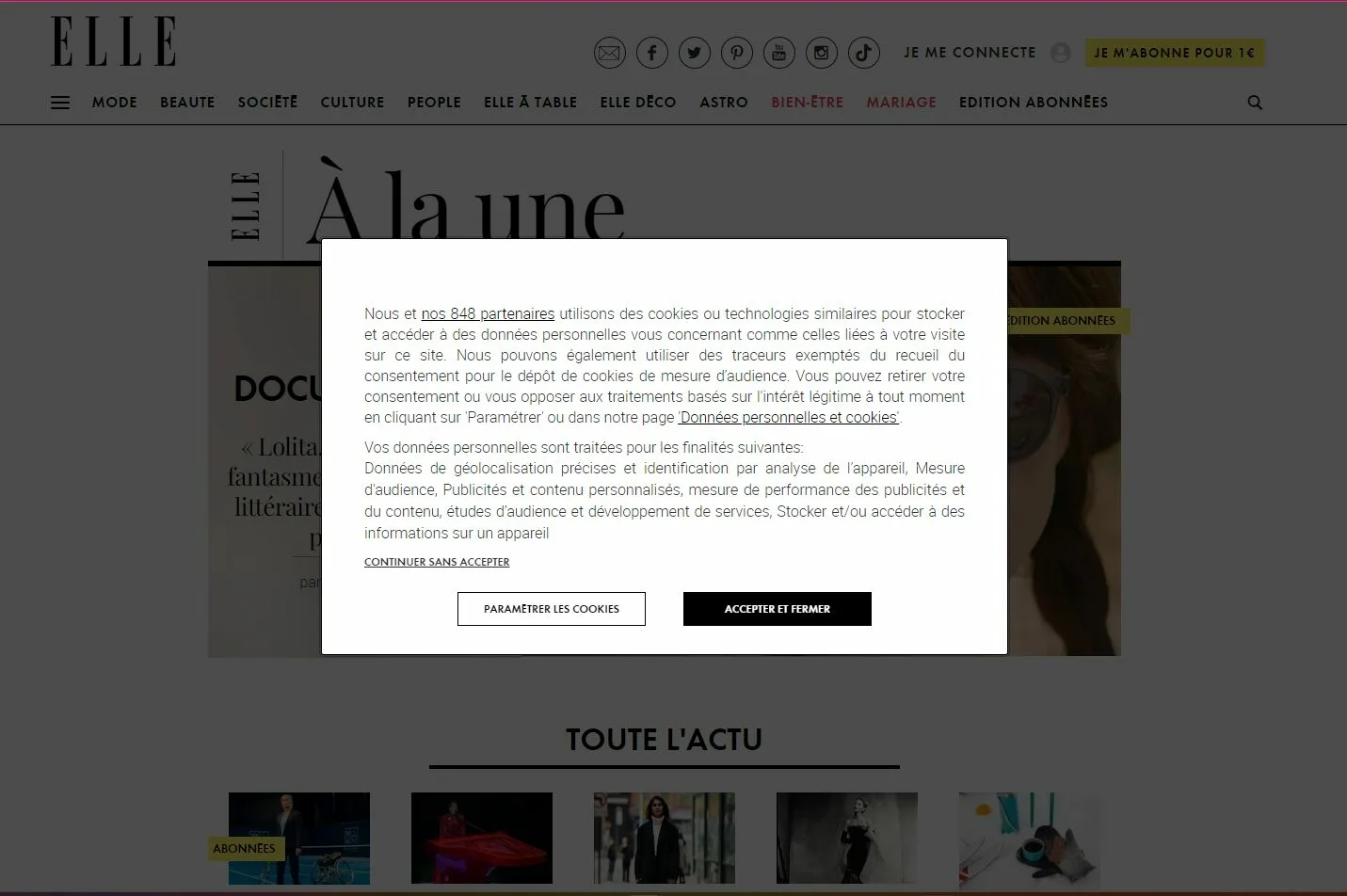
Les boutons de la bannière jouent un rôle dans le processus de consentement. La disposition asymétrique des boutons “Tout accepter” et “Continuer sans accepter” est recommandée pour augmenter le taux d’opt-in. L’utilisation de couleurs adaptées et de verbes d’action clairs sur les boutons peut favoriser le consentement de l’utilisateur.

Concernant le contenu de la bannière, il est préférable de mettre en avant les avantages d’accepter les cookies plutôt que de détailler le fonctionnement technique de chaque cookie. Cette approche permet de s’adresser davantage à l’utilisateur (qui n’y connait pas grand-chose en chose au tracking) qu’à un marketeur.

En résumé, ce que nous vous conseillons :
- Le bandeau oblige l’utilisateur à faire un choix
- Le bandeau est visible – ne pas le cacher en bas de page – l’idéal est de le centrer
- La bannière se charge immédiatement
- Les boutons – textes et liens sont très lisible
- Le bandeau arrive par-dessus la page – si possible sur un fond de couleur
- Chaque bouton doit être de la même taille
- Si l’internaute veut faire un paramètre, ne pas aller au-delà de 5 catégories
- Une mise à jour régulière de la politique de cookies
En option – mettre aux couleurs de votre marque avec un visuel d’humain
Si vous avez des questions, n’hésitez pas à contacter nos experts en webmarketing.