La mise à jour de l’algorithme Google intitulée « Page Experience » s’est terminée courant juin 2021, apportant comme principale nouveauté les metrics Core Web Vitals qui sont désormais des facteurs de ranking à part entière. Si vous n’êtes pas familier avec ces metrics, elles sont directement liée à l’expérience utilisateur et la vitesse de chargement de votre site, surtout sur mobile. Pour plus de détail sur les Core Web Vitals clés aux yeux de Google, nous vous invitons à lire notre article sur le sujet. En effet, cet article vise plutôt à vous donner quelques billes pour optimiser la réponse de votre site à ces nouvelles metrics et ainsi favoriser la visibilité de vos pages sur les SERPs.
Rapide rappel de l’impact des Core Web Vitals sur le ranking de votre site
Avant de plonger dans le vif du sujet, il est essentiel de rappeler que ces critères d’UX et de vitesse de chargement sont certes devenu des facteurs de ranking, mais qui ne sont pas aussi primordiaux que le seraient du contenu de qualité ou un bon profil de netlinking. En effet, les Core Web Vitals sont surtout un « tie-breaker », un bonus qui serait accordé au site le plus agréable à naviguer dans une situation où deux sites seraient à égalité sur les autres facteurs clés.
Si soigner vos Core Web Vitals est essentiel, ce n’est donc pas une priorité absolue si d’autres chantiers plus importants sont à régler sur votre site web. De plus, un site qui performe déjà bien en terme de Core Web Vitals aura peu à gagner en optimisant son LCP de 0.2 secondes (nous parlons pour le SEO, bien évidemment). C’est donc surtout un chantier important pour les sites où le reste serait déjà bien optimisé et que ce petit boost pourrait être significatif contre la concurrence, mais également pour les sites qui sont loin de répondre à ces nouveaux critères.

Optimiser la vitesse de chargement pour booster le LCP et le FID
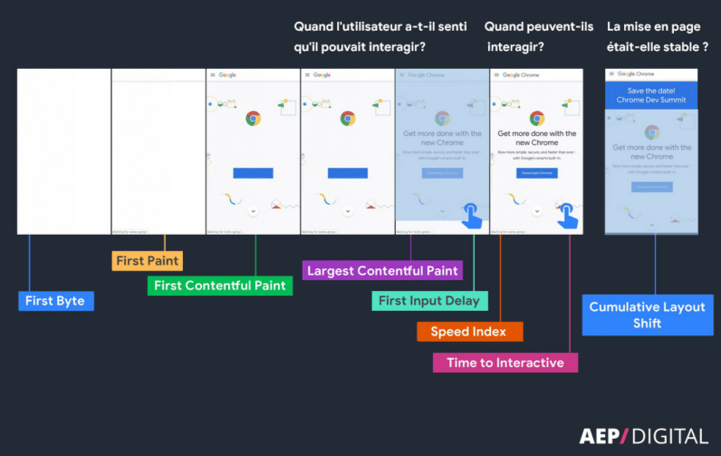
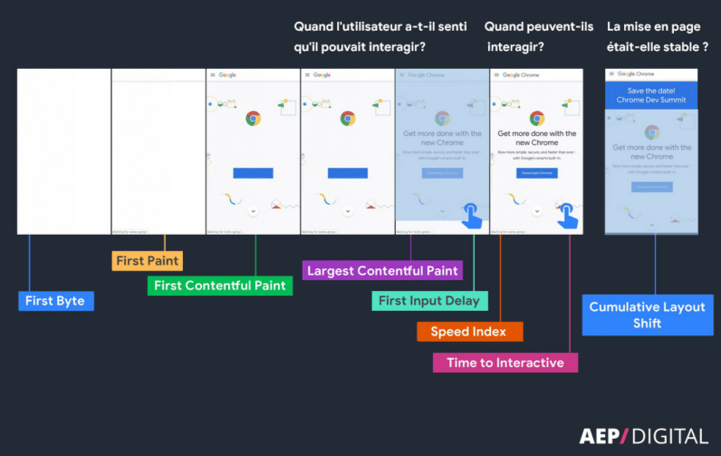
Le LCP (Largest Contentful Paint, soit temps de chargement de l’élément principal de la page) et le FID (délai avant interactivité) sont deux metrics des Core Web Vitals qui bénéficieront toute deux d’optimisations sur votre vitesse de chargement. Cela semble logique : une page qui charge rapidement pourra vite afficher son contenu clé et répondre aux interactions des usagers.
Pour optimiser cette vitesse de chargement et ces metrics, plusieurs pistes sont envisageables et certaines seront propres à tel ou tel site selon leur contenu, leur technologie, etc. Pour autant, tout webmaster peut se pencher sur son temps de réponse serveur : un point clé dans l’amélioration de la vitesse de chargement. Les habituelles préconisations sont également de vigueur : bien compresser vos fichiers CSS et JavaScript, utiliser le lazy-loading lorsque nécessaire, déployer une stratégie de mise en cache efficace voire même l’usage d’un CDN puissant… Tout ces efforts auront un impact positif sur votre LCP et votre FID, deux metrics clés des Core Web Vitals
Maintenir une bonne stabilité visuelle lors du chargement, soit votre CLS
La metric du CLS (Cumulative Layout Shift, qui mesure la stabilité visuelle d’une page lors de son chargement) doit être appréhendée différemment. Il ne s’agit plus de « vitesse » à proprement parler mais purement d’expérience utilisateur, le but de cette metric étant d’inciter les webmaster à offrir des pages qui se chargent de manière stable sur les terminaux des utilisateurs.
Bien évidemment, il faudra donc éviter les interstices et pop-up qui sont de toute manière nettement déconseillé par Google, et ce depuis plusieurs années. Attention également à l’usage d’élément dynamiques ou d’animations qui pourraient s’avérer esthétique mais perturber le bon chargement de votre page, à observer au cas-par-cas donc.
Pour rendre vos chargements plus stables, une bonne pratique est de préciser la hauteur et la largeur de chaque élément concerné à l’aide d’attributs “width” et “height” placés directement dans le code source, au sein des balises HTML. Ainsi, même si cet élément n’est pas encore chargé (une image ou un slider par exemple), le navigateur prévoit la place nécessaire et chargera le reste de la page en fonction, ce qui évite de nombreux décalages visuels.
Voici un exemple d’attributs width et height pour une image au format 16/9 :
<img src="core_web_vitals.jpg" width="640" height="360" alt="Schématisation des metrics Core Web Vitals" />
Si malgré cela, vous identifiez des éléments dont le chargement est anormal, différé ou cause des instabilités visuels, le mieux reste d’en discuter avec votre développeur. Il pourra être intéressant par exemple d’assurer un chargement prioritaire de ces éléments, ou à l’inverse modifier légèrement le design de votre site ou sa technologie afin de résoudre le problème.